RealPage is a company that buys companies. They’ve purchased over forty since 2002, and in September, 2018 they bought On-Site, where I’d been the Director of Design for six years.
The Problem
RealPage had 40 different UI’s and 40 different logins. Competitors who had grown organically were making headway selling against our disjointed user experience. In 2013, RealPage executives acknowledged this threat and formed the Unity Team to make single-sign-on and a unified UI a reality. The problem was, when we were acquired in 2018 it still wasn't done.
Discovery
An empowered partnership between designer and developer is the key to real change.
Having created and implemented our own pattern library in 2013, I was excited to learn about the RealPage Asset and UI Library (RAUL). The RealPage design team had created an excellent sketch library laden with components, but the code library was incomplete. I worked with developer Dennis Baskin to interpret the sketch library and implemented RAUL in On-Site within 2 months of acquisition. As a reward for our efficiency, the SVP of Unity, Craig Maness asked us to lead the RAUL UI initiative and help other teams adopt the standard.
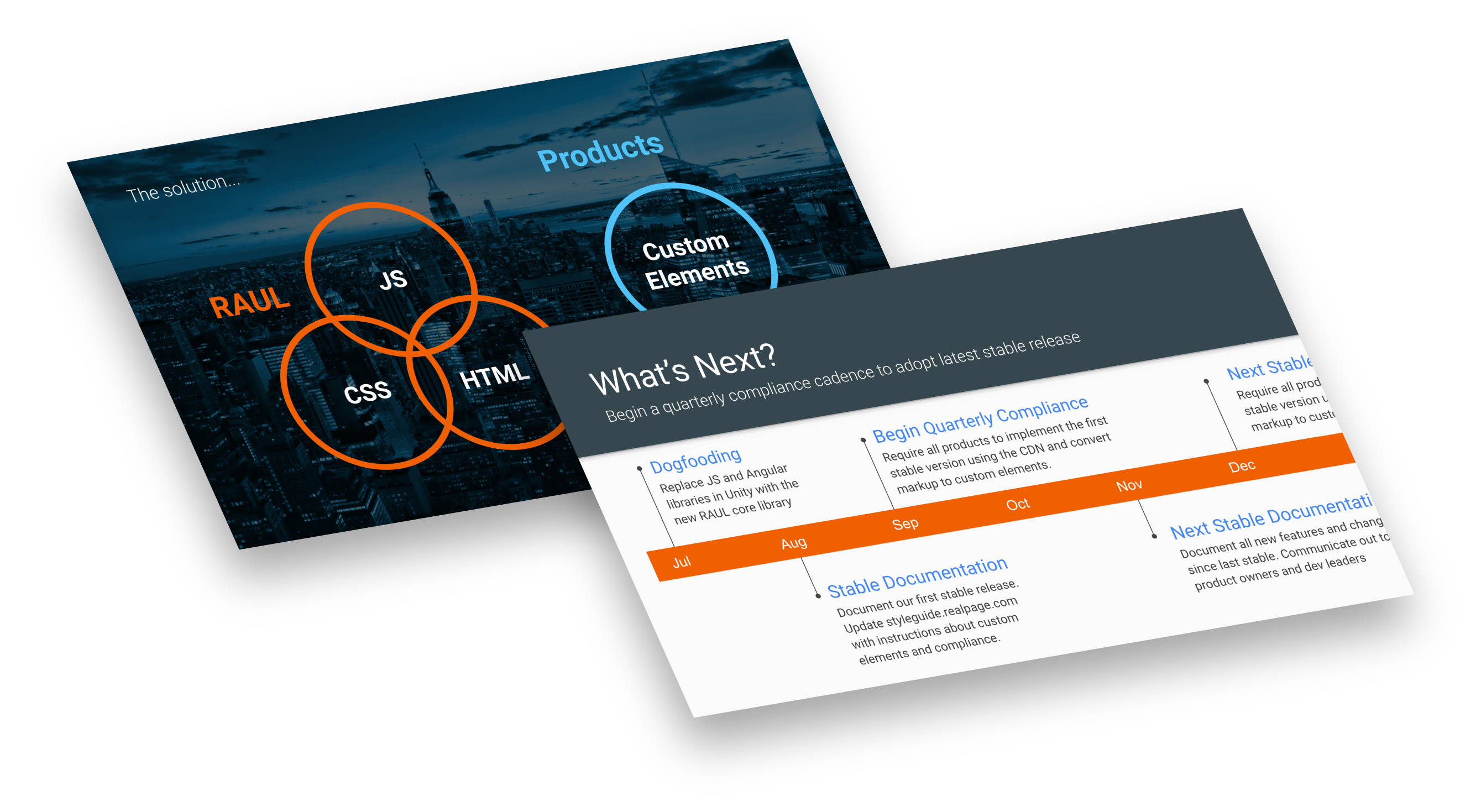
The Solution
Dennis and I formed an agile squad with 2 offshore developers and hatched a multi-pronged attack. The Romanians would forge ahead to add the missing 40% of components. Meanwhile Dennis and I would work to improve documentation, support product teams in pairing sessions and remove friction from adoption.

1. Improve Documentation
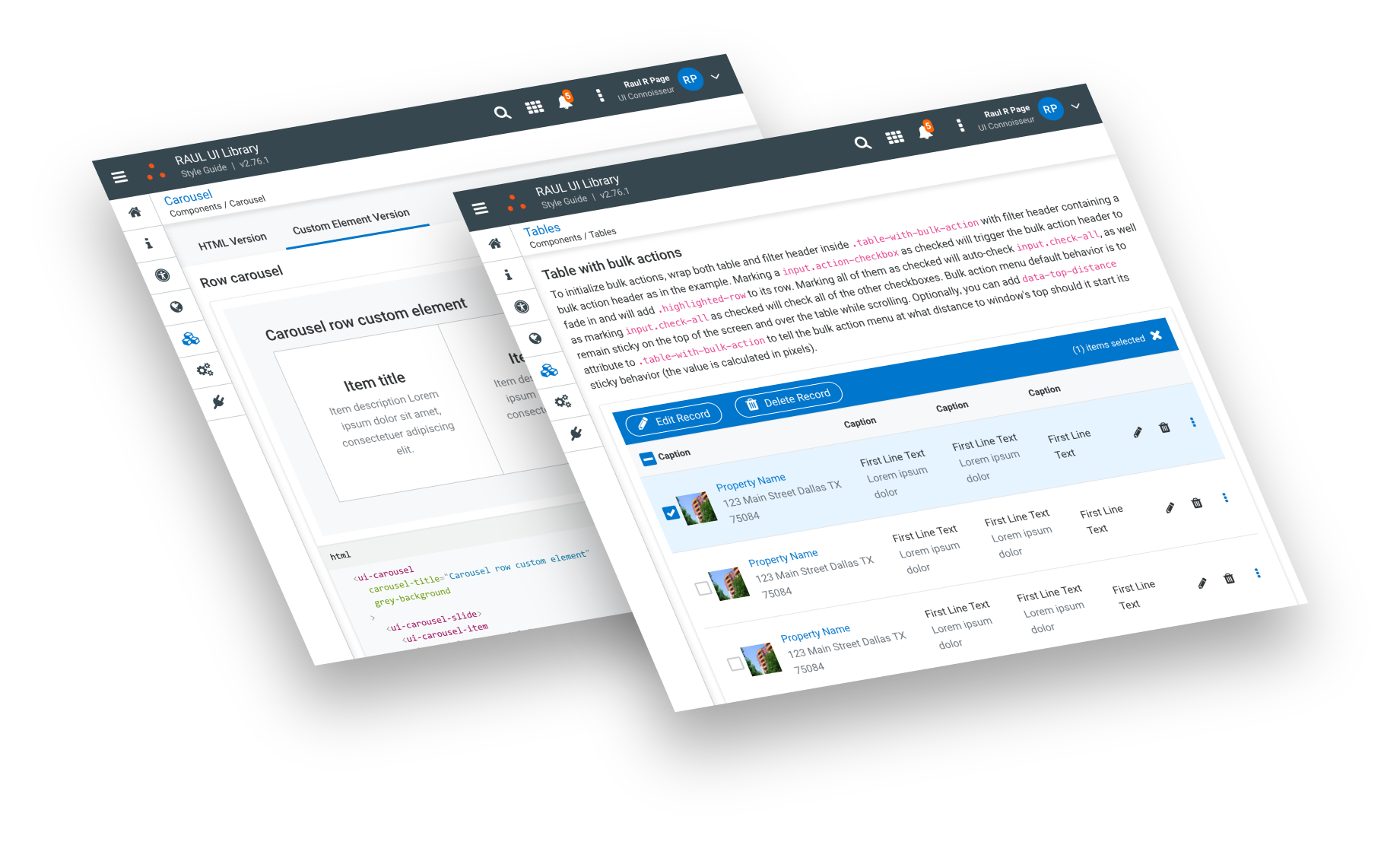
- Remove wiki-based styleguide which goes out of date as soon as the code changes.
- Add live styleguide to every release so teams can see the instruction manual for the version they are using
- Incorporate GitHub release rss in the build process to teams can see what’s changed.
2. Pair with Product Teams
- Split the documentation by audience, for devs a live styleguide focused on usage, for product owners a compliance portal laying out expectations and deadlines for RAUL adoption.
- Dennis and I appealed to product devs to reach out to us before escalating issues. Our goal was to unblock teams within 1 hour of pairing.
- Created an open-source approach to RAUL, allowing product teams to suggest enhancements and fix bugs.
- Released patches for teams within a week, often by close of business next day.


3. Reduce Friction in Adoption
- Match compliance expectations with cdn distribution options.
- Removing jQuery and Bootstrap dependencies from required components
- Create custom element alternatives for components to allow html changes to be non-breaking, and to bind with frameworks in play: Vue, React, Angular JS and Angular 6
The Results
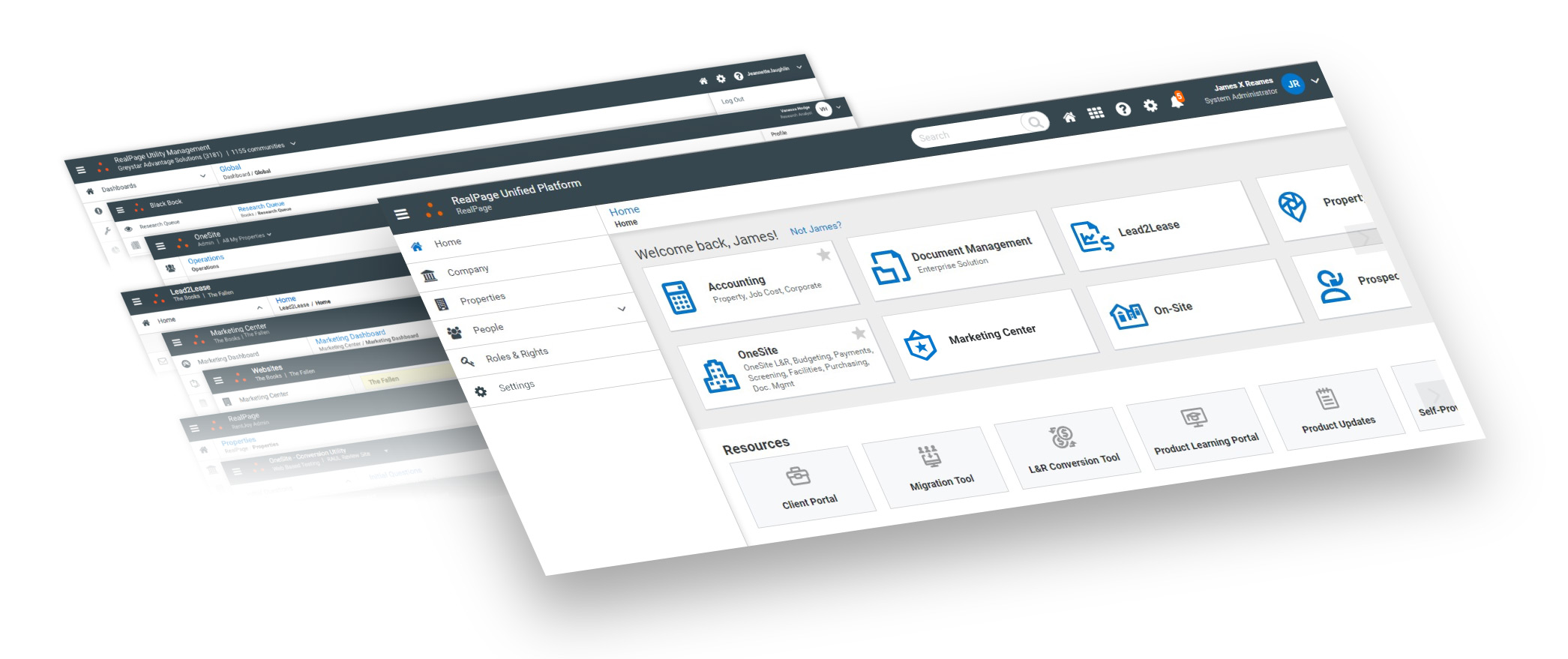
The following picture represents a monumental cross-company endeavor which culminated in June 2018 with the launch of RealPage Unified Platform at RealWorld 2018 in Las Vegas. There is still major work to be done around mobile excellence and accessibility, but we've come a long way from 40 separate UIs and logins.

RealPage Unified Platform and UI
I've had the opportunity present to C-level and SVP stakeholders to demonstrate progress and pitch roadmap for continued improvement. I also traveled to RealWorld 2018 where I was part of the team that unveiled the new Unified Platform to our customers. To quote one customer, “Holy cow. You actually finished it?”
I also developed the following guerilla marketing technique to raise awareness about RAUL. Whenever I have a meeting about RAUL, I leave a RAUL handstyle in the conference room on the whiteboard. Not sure if it's working, but it's fun.